파이어베이스로 호스팅하기
파이어베이스의 호스팅 서비스를 사용해보자.
선행 작업
이 글에서 다루는 주제는 PC에 npm이 설치되어 있어야 하며 파이어베이스 프로젝트 생성 이후의 일을 다루므로, 프로젝트 생성을 하지 않았다면 아래 링크에서 작업을 먼저 작업을 수행해야 한다.
1. 파이어베이스 프로젝트 생성
[Firebase] Firebase 프로젝트 생성하기
Firebase 프로젝트 생성하기 Google Firebase 프로젝트를 생성해보자. Google Firebase Console 접속 파이어베이스 서비스를 이용하기 위해서는 구글 파이어베이스 콘솔에 접속해야한다. https://console.firebase..
spiralmoon.tistory.com
2. npm 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
작업 순서
1. npm으로 firebase-tools 설치하기
2. 터미널에서 파이어베이스에 로그인
3. 프로젝트 초기화
4. 프로젝트 배포 및 확인
npm으로 firebase-tools 설치하기

파이어베이스 웹 페이지에 들어가 "개발 >> Hosting" 탭에서 시작하기 버튼을 클릭한다.

첫 번째 단계인 Firebase CLI 설치에 대한 안내가 나온다. Firebase CLI를 통해서 호스팅 설정을 할 수 있다.
Firebase CLI 툴은 npm을 통해 배포되고 있기 때문에 npm이 설치되지 않았다면 설치해야한다.

$ mkdir hosting
$ cd hosting
우선, 작업을 수행할 폴더를 만들고 진입한다.
$ npm install -g firebase-tools
npm으로 firebase-tools를 설치한다. -g 옵션을 주고 설치하면 다루기 훨씬 편해진다.
(npm 버전이 낮으면 설치가 안되니 업데이트를 해주자.)

터미널에서 파이어베이스 로그인

npm으로 설치한 firebase-tools 모듈을 사용하여 터미널 환경에서 파이어베이스에 로그인 해주어야 한다.
$ firebase login
위 명령어를 터미널에 입력하자.

명령어를 터미널에 입력하였다면 위 사진처럼 해당 URL이 브라우저를 통해 자동으로 열린다.

구글 로그인 화면이 나오는데 파이어베이스를 사용하는 아이디로 로그인 하면 된다.

프로젝트 초기화
$ firebase init
위 명령어를 입력한다.

명령어를 입력했다면 파이어베이스의 어떤 기능을 사용할 것인지 물어보는 선택 메시지가 나온다.
(※ Firebase CLI는 호스팅 이외에도 데이터베이스, 파이어스토어 등을 관리할 수 있다.)
Hosting을 선택해준다.

Project Setup. 이미 사전에 파이어베이스 프로젝트를 웹에서 생성하였으므로 "Use an existing project"를 선택한다.

파이어베이스 프로젝트 목록을 보여주는데 관리하고싶은 프로젝트 하나만 선택한다.

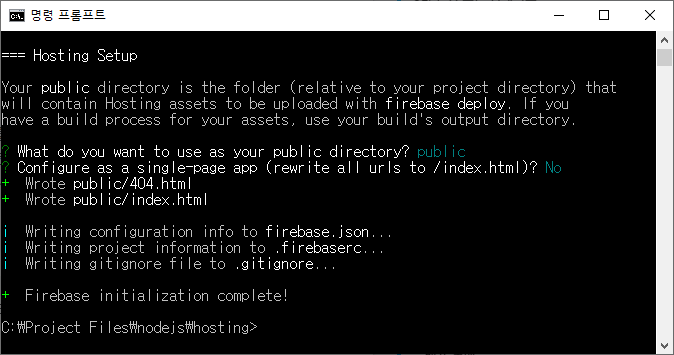
웹에서 public으로 접근할 수 있는 디렉토리명을 정해야한다. 기본 호스팅 파일이 여기에 들어가게 된다.
파이어베이스 기본 권장값은 "public"이다.

프로젝트 초기화가 완료되었다.
프로젝트 배포 및 확인
호스팅을 파이어베이스에 올리기 전에 로컬 환경에서 테스트를 먼저 진행할 수 있다.
$ firebase serve
위 명령어는 프로젝트를 로컬에 호스팅하는 명령어로, 파이어베이스에 올리기 전에 개발자가 작동을 테스트 할 수 있게 도와준다.

실행해보면 로컬호스트의 5000번 포트에 실행됬다고 뜬다. 웹 브라우저를 열어 접속해보자.

접속했더니 프로젝트의 기본 페이지가 나왔다. 페이지가 로딩 되었으니 호스팅을 할 수 있는 정상 상태라고 보면 된다.

$ firebase deploy
모든 준비가 끝났다면 위 명령어를 입력한다.

위 화면은 명령어를 통해서 호스팅을 하는 과정이다.
몇 개의 파일이 변경되었는지, 호스팅 성공여부, 호스팅 주소 등을 알려준다.
Deploy complete! 라는 메시지가 떴으면 성공이다. 이제 저 URL를 열어서 직접 확인해보자.

호스팅에 성공하였다!
'Operation > Firebase' 카테고리의 다른 글
| [Firebase] 파이어베이스에 BigQuery 연결하기 (0) | 2020.03.17 |
|---|---|
| [Firebase] 파이어베이스에 웹 프로젝트 추가하기 (1) | 2020.01.15 |
| [Firebase] Firebase 프로젝트에 Android, iOS 연결하기 (0) | 2019.12.03 |
| [Firebase] Firebase 프로젝트 생성하기 (0) | 2019.12.03 |




댓글