Firebase를 이용하여 Google Login 사용하기
플러터 환경에서 파이어베이스를 사용하여 구글 인증을 해보자
선행 작업
이 글은 파이어베이스 프로젝트가 미리 생성되어 있어야 하고, 프로젝트에 Android나 iOS 앱을 등록한 이후의 작업을 다루므로 앞의 두 프로세스를 진행하지 않았다면 아래 링크에서 먼저 작업을 완료해야한다.
1. 파이어베이스 프로젝트 생성
[Firebase] Firebase 프로젝트 생성하기
Firebase 프로젝트 생성하기 Google Firebase 프로젝트를 생성해보자. Google Firebase Console 접속 파이어베이스 서비스를 이용하기 위해서는 구글 파이어베이스 콘솔에 접속해야한다. https://console.firebase..
spiralmoon.tistory.com
2. 파이어베이스 프로젝트에 Android, iOS 앱 등록
[Firebase] Firebase 프로젝트에 Android, iOS 연결하기
Firebase 프로젝트에 Android, iOS 연결하기 파이어베이스에 안드로이드, iOS 앱 프로젝트를 등록하고 의존성을 관리해보자. 선행 작업 이 글은 파이어베이스 프로젝트 생성 절차를 마친 이후의 작업을 다루므로..
spiralmoon.tistory.com
작업 순서
1. Firebase Console에서 Google Login 활성화
2. Flutter 프로젝트에서 패키지 추가하기
3-1. Android에 적용하기
3-2. iOS에 적용하기
4. 인증 소스코드 구현
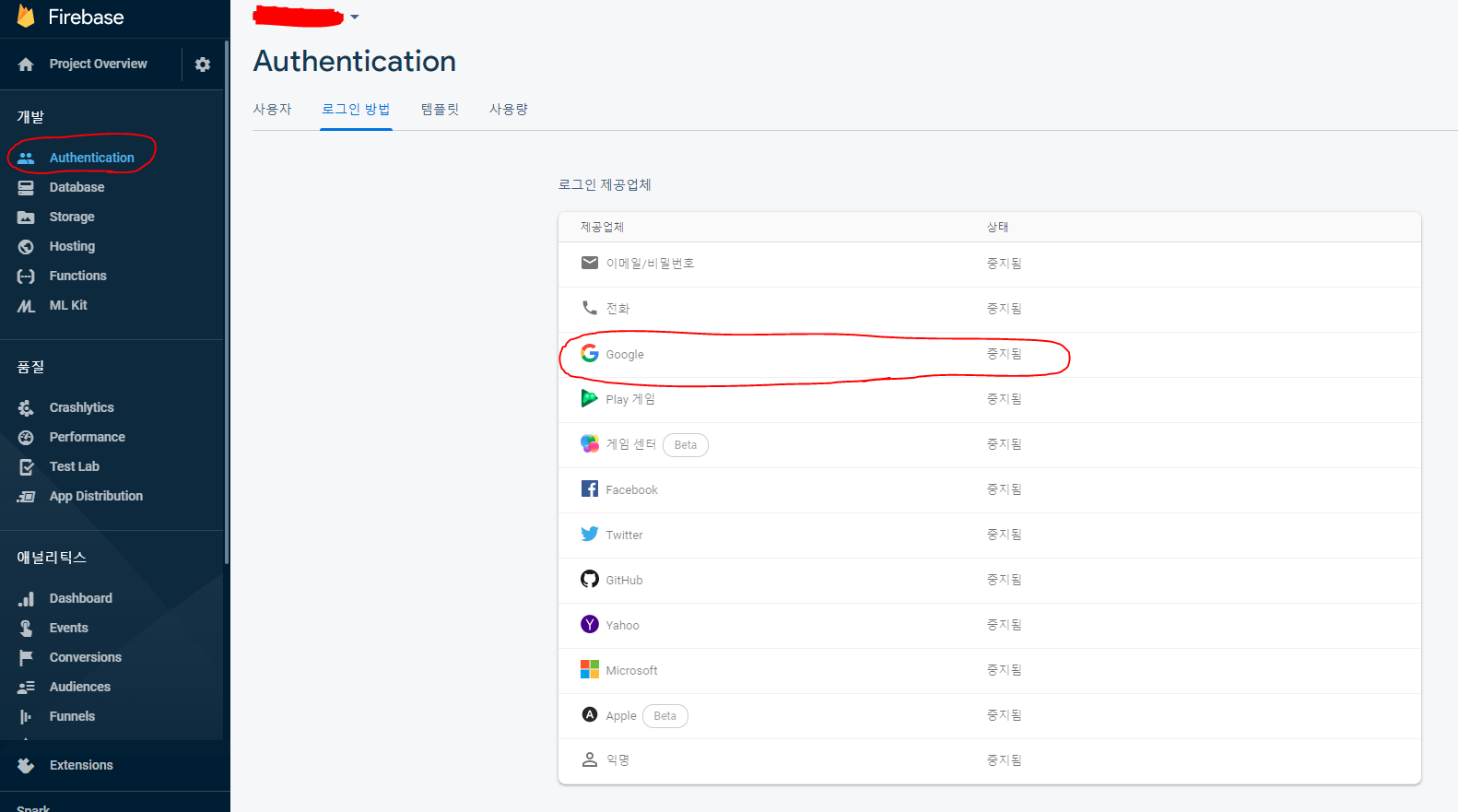
Firebase Console에서 Google Login 활성화

파이어베이스 콘솔에서 "Authentication >> 로그인 방법" 항목으로 들어가 로그인 제공업체 목록에서 Google을 선택한다.

사용 설정을 활성화 시키고 프로젝트의 공개용 이름과 지원 이메일 주소를 선택한다. 공개용 이름은 사용자가 구글 인증을 시도할 때 보여질 앱 이름이다.
Flutter 프로젝트에서 패키지 추가하기

플러터 프로젝트에서 파이어베이스 구글 인증을 사용하기 위해 관련 패키지를 추가해야한다.
pubspec.yaml에 firebase_auth, google_sign_in 패키지를 추가하자.
// pubspec.yaml
dependencies:
flutter:
sdk: flutter
firebase_auth: ^0.15.0+1
google_sign_in: ^4.0.14Android에 적용하기
이 항목은 플러터 안드로이드에만 해당되는 내용이다.

android/app/ 위치에 google-services.json이 있는지 확인한다.

파일이 없다면 파이어베이스 콘솔의 내 앱 항목에서 다운받을 수 있다.
buildscript {
...
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
classpath 'com.google.gms:google-services:4.3.3' // << 추가
}
}프로젝트 레벨의 build.gradle에 위 코드를 추가한다.
apply plugin: 'com.google.gms.google-services'app 레벨의 build.gradle에 위 코드를 추가한다.
iOS에 적용하기
이 항목은 플러터 iOS에만 해당되는 내용이다.

ios/Runner/ 위치에 GoogleService-Info.plist가 있는지 확인한다.

파일이 없다면 파이어베이스 콘솔의 내 앱 항목에서 다운받을 수 있다.

ios/Runner/ 위치에 GoogleServices-Info.plist를 넣었으면 파일을 열어 REVERSED_CLIENT_ID의 값을 복사한다.

<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>여기에 REVERSED_CLIENT_ID 값 넣기</string>
</array>
</dict>
</array>복사한 REVERSED_CLIENT_ID 값을 이용해 Info.plist에 커스텀 URL을 등록한다.
이 과정은 구글 웹페이지에서 로그인에 성공하면 브라우저 레벨에서 iOS 앱으로 자동 연결되게 하기 위하여 수행하는 것이다.
(※ 이 프로세스를 딥링크라고 부른다.)
인증 소스코드 구현
힘들게 설정 과정을 모두 거쳤으니 소스코드를 구현할 차례이다.
FirebaseAuth auth = FirebaseAuth.instance;
GoogleSignIn googleSignIn = GoogleSignIn();FirebaseAuth 싱글톤 객체를 가져오고, GoogleSignIn 객체를 할당한다.
FirebaseAuth 클래스는 파이어베이스에서 어떤 방식으로 인증을 수행하든 항상 사용되는 필수 클래스다.
GoogleSignInAccount account = await googleSignIn.signIn();
GoogleSignInAuthentication authentication = await account.authentication;GoogleSignIn 객체의 signIn( )함수를 사용하면 안드로이드에서는 구글 로그인 화면이, iOS에서는 구글 로그인 웹페이지가 나타나며, 로그인한 유저 정보를 반환한다.

AuthCredential credential = GoogleAuthProvider.getCredential(
idToken: authentication.idToken,
accessToken: authentication.accessToken);
AuthResult authResult = await auth.signInWithCredential(credential);
FirebaseUser user = authResult.user;그 다음, GoogleAuthProvider을 이용해 credential을 만들고 FirebaseAuth 객체의 signInWithCredential( ) 함수를 이용해 최종 인증결과를 가져온다.
최종적으로 로그인 성공한 유저의 정보는 AuthResult 객체의 user 프로퍼티 안에서 찾을 수 있고, FirebaseAuth 객체의 auth.currentUser() 함수를 이용해서도 찾을 수 있다.
위 과정을 모두 수행했다면 파이어베이스를 이용해 구글 로그인에 성공한 것이다.
// 전체 소스코드
FirebaseAuth auth = FirebaseAuth.instance;
GoogleSignIn googleSignIn = GoogleSignIn();
GoogleSignInAccount account = await googleSignIn.signIn();
GoogleSignInAuthentication authentication = await account.authentication;
AuthCredential credential = GoogleAuthProvider.getCredential(
idToken: authentication.idToken,
accessToken: authentication.accessToken);
AuthResult authResult = await auth.signInWithCredential(credential);
FirebaseUser user = authResult.user;전체 소스코드는 위와 같다.
FirebaseAuth auth = FirebaseAuth.instance;
FirebaseUser user = await auth.getCurrentUser();
IdTokenResult idTokenResult = await user.getIdToken();추가로, 앱에서 인증을 수행하고 서버와 통신해야되는 상황일 때 유저의 인증정보를 검증하려면 IdTokenResult 객체의 token 프로퍼티를 이용할 수 있다.
관련 문서
firebase_auth | Flutter Package
Flutter plugin for Firebase Auth, enabling Android and iOS authentication using passwords, phone numbers and identity providers like Google, Facebook and Twitter.
pub.dev
google_sign_in | Flutter Package
Flutter plugin for Google Sign-In, a secure authentication system for signing in with a Google account on Android and iOS.
pub.dev
'Programming > Flutter' 카테고리의 다른 글
| [Flutter] Firebase remote config 적용하기 (0) | 2020.02.28 |
|---|---|
| [Flutter] Firebase Crashlytics 사용 설정하기 (1) | 2019.12.21 |
| [Flutter] Firebase를 이용하여 Facebook Login 사용하기 (3) | 2019.12.11 |
| [Flutter] Windows 10에 Flutter 개발환경 설치하기 (0) | 2019.09.15 |
| [Flutter] Mac에 Flutter 개발환경 설치하기 (1) | 2019.08.31 |




댓글