플러터에서 브라우저를 다루는 방법
플러터 크로스플랫폼 환경에서의 외부, 인앱 브라우저를 다뤄보자
사전 지식
인앱 브라우저와 외부 브라우저의 뜻
[프로그래밍 이론] In-app browser, External browser
In-app browser, External browser 모바일 프로그래밍 환경에서의 인앱 브라우저와 외부 브라우저의 특징과 차이점을 알아보자 사전 지식 브라우저의 정의 웹 브라우저 - 위키백과, 우리 모두의 백과사전
spiralmoon.tistory.com
작업 환경
Flutter 1.17.3
Dart 2.8.4
패키지 설치
// pubspec.yaml
dependencies:
url_launcher: 5.4.11
flutter 공식 패키지인 url_launcher를 사용할 것이다.
인앱 브라우저 사용하기
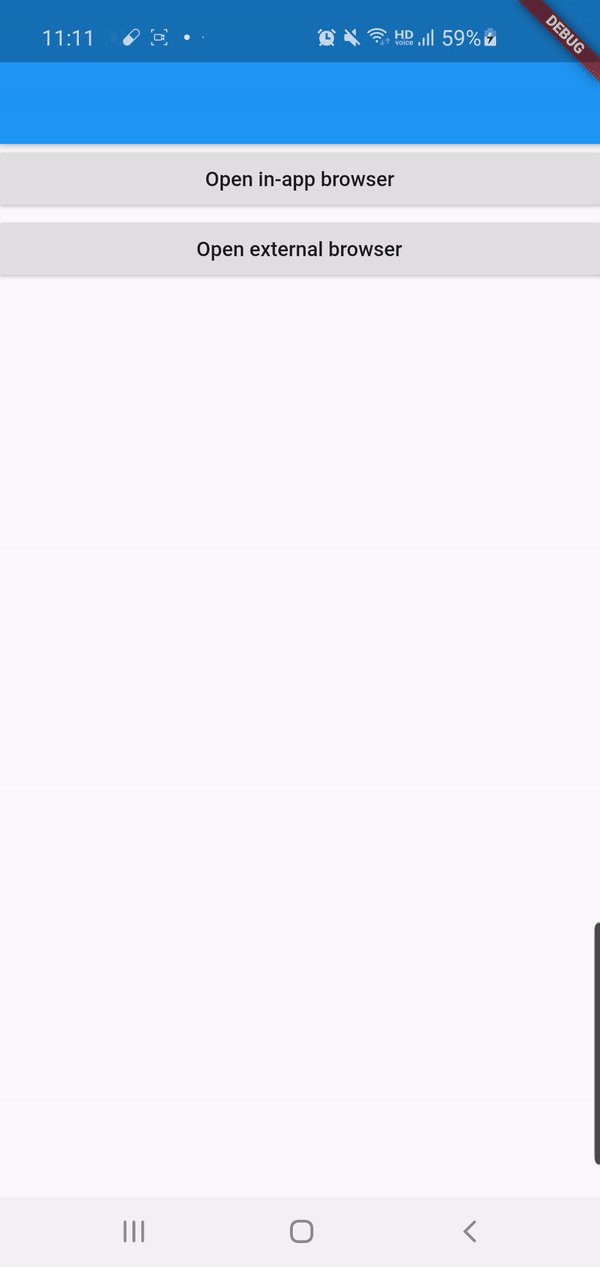
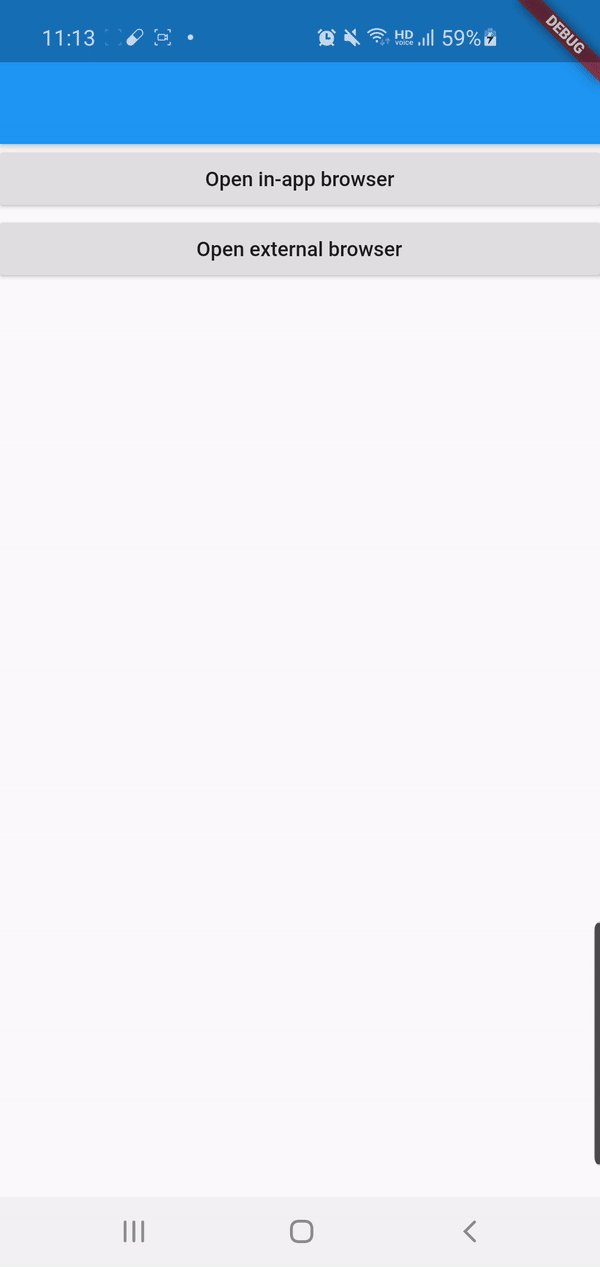
인앱 브라우저로 띄워보자.
import 'package:url_launcher/url_launcher.dart'; // 패키지
...
// 브라우저를 열 링크
const url = 'https://google.com';
// 인앱 브라우저 실행
await launch(url, forceWebView: true, forceSafariVC: true);
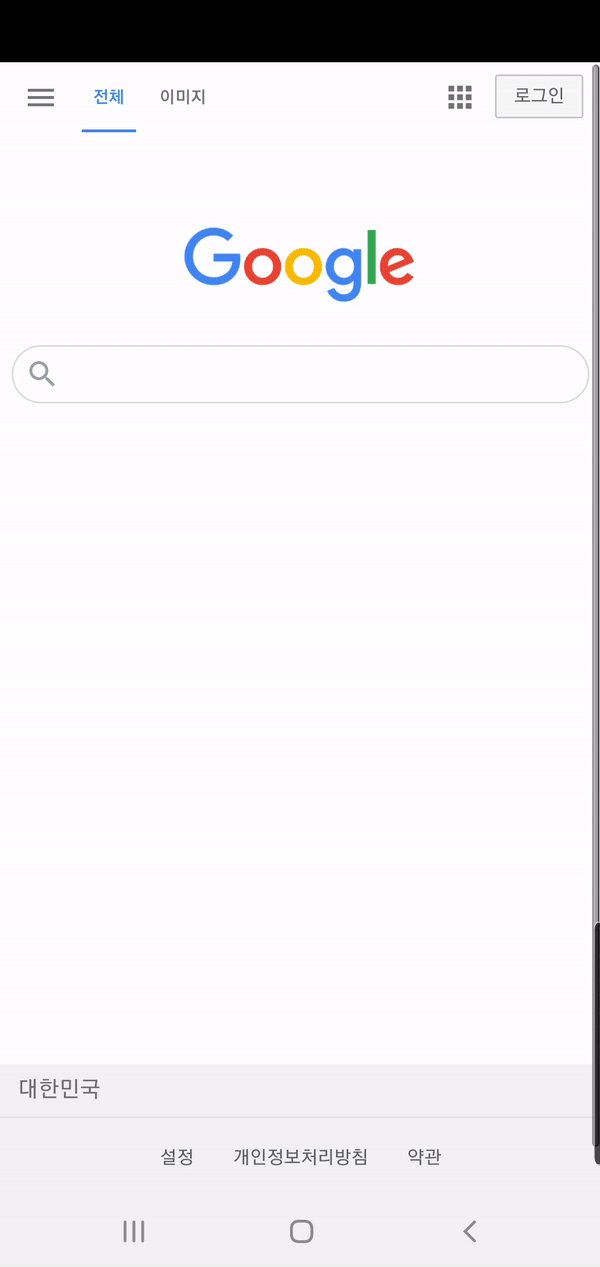
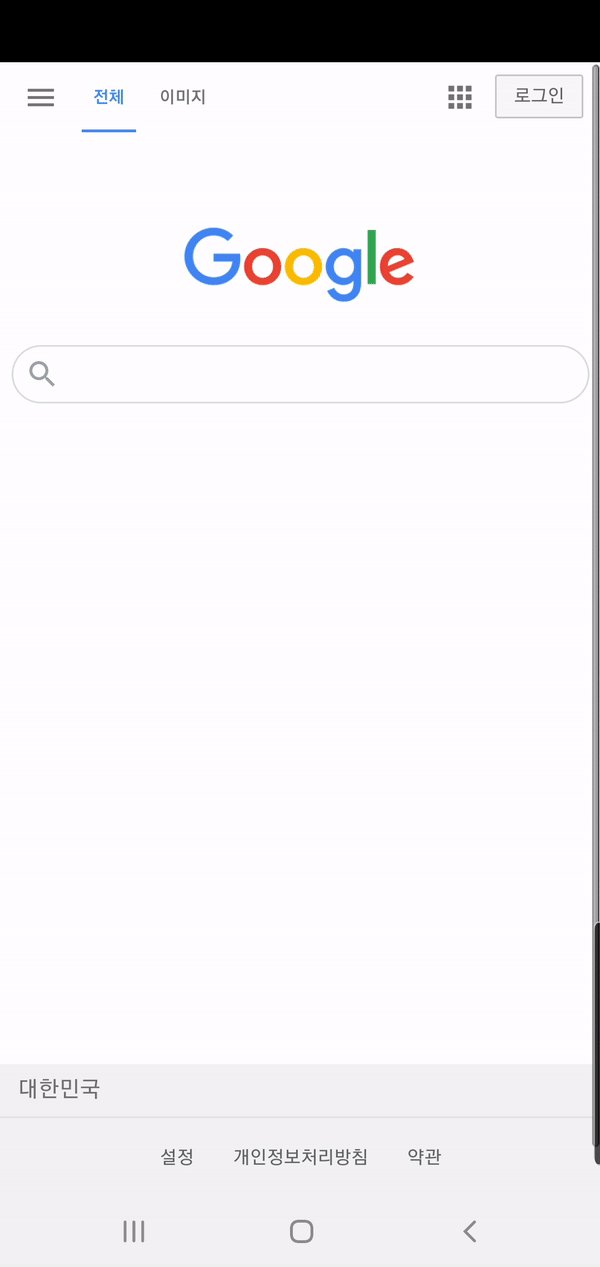
forceWebView(안드로이드)와 forceSafariVC(iOS)를 각각 true로 설정하면 인앱 브라우저로 열 수 있다.
Android에서 사용할 때

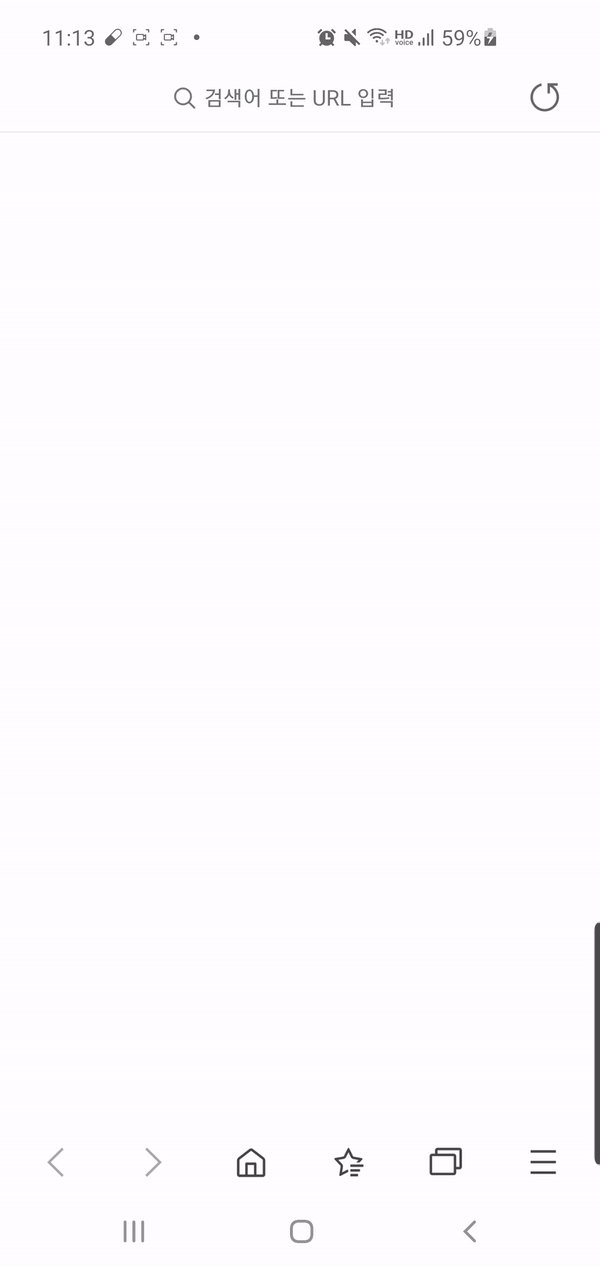
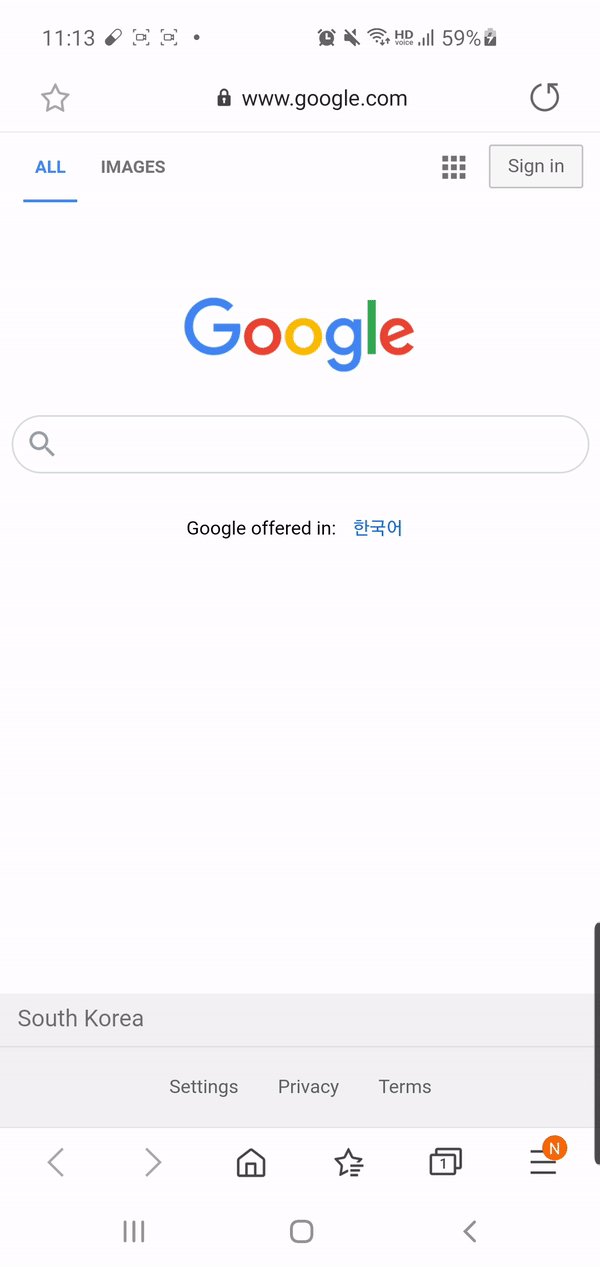
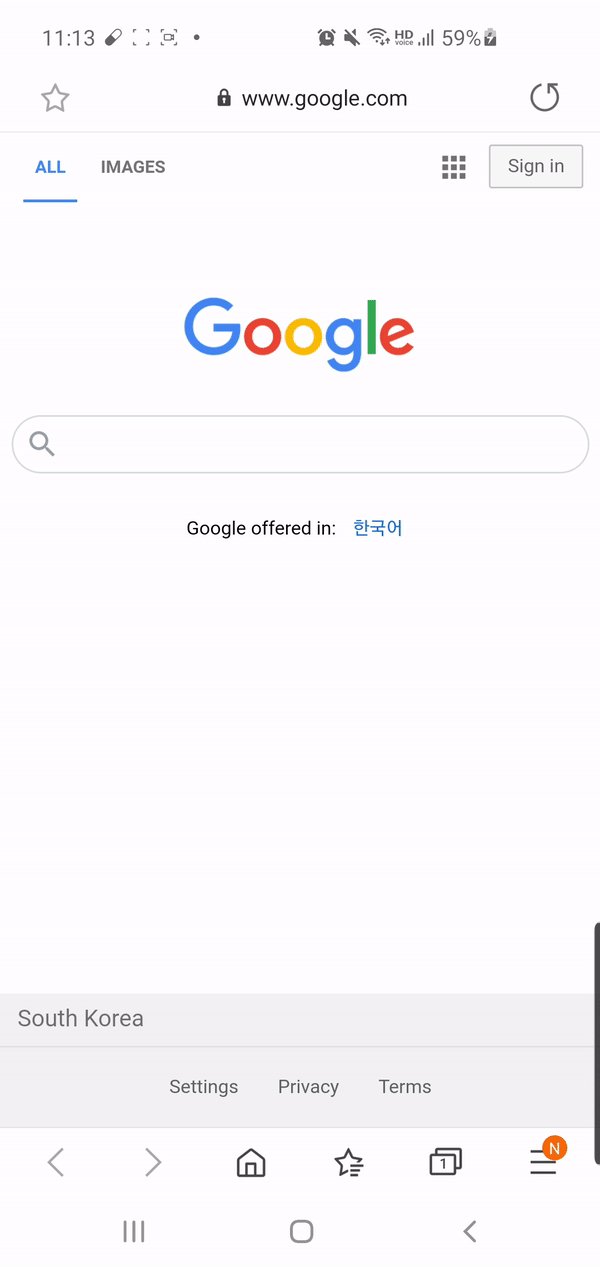
내부 구현체가 WebView인 인앱 브라우저가 실행된다.
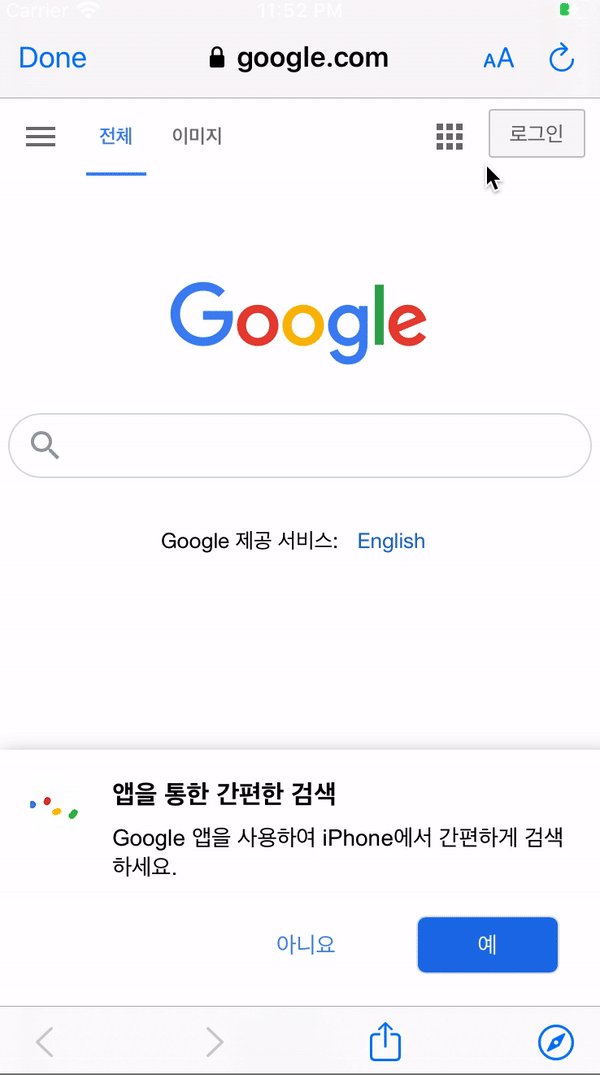
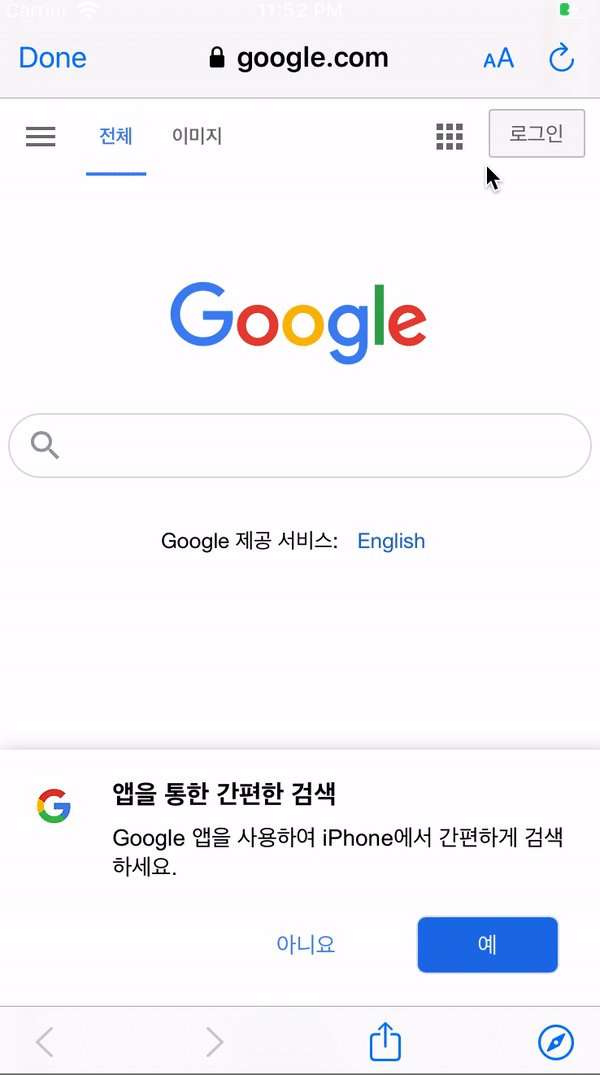
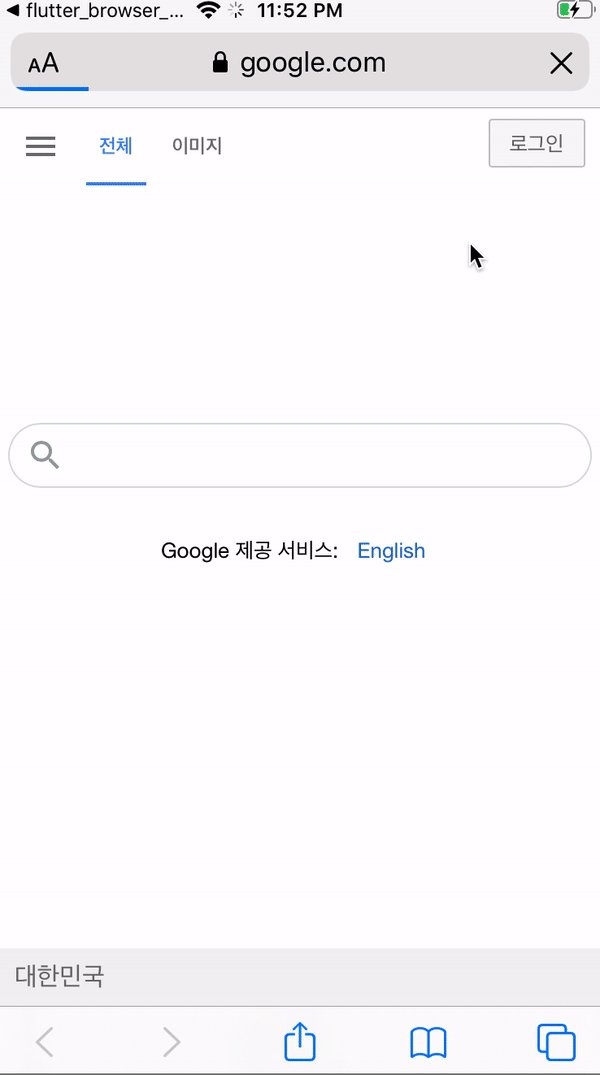
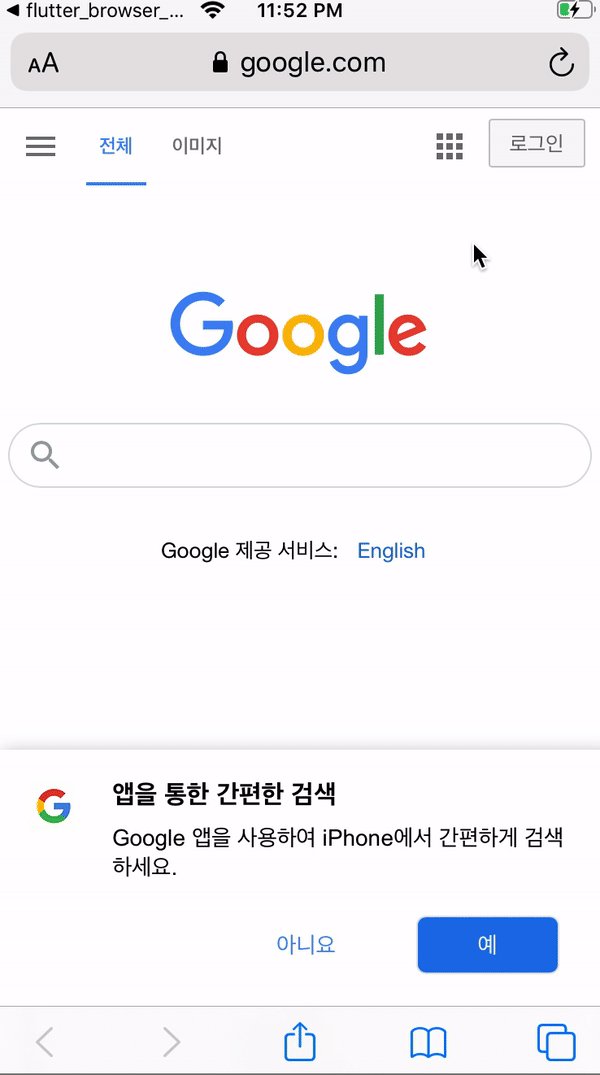
iOS에서 사용할 때

iOS의 인앱 브라우저 기능인 SafariViewContoller를 통해 실행된다.
브라우저 닫기
url_launcher 패키지의 특징 중 하나는 인앱 브라우저 종료를 앱에서 컨트롤이 가능하다는 것이다. 이 때문에 Deep Link와 연계해서 구현하는 앱의 경우 유용하게 쓸 수 있다.
외부 브라우저를 열었을 경우에는 종료 함수를 실행해도 아무런 반응이 없다.
import 'package:url_launcher/url_launcher.dart'; // 패키지
...
// 브라우저를 열 링크
const url = 'https://google.com';
// 인앱 브라우저 실행
await launch(url, forceWebView: true, forceSafariVC: true);
// 3초 대기
await Future.delayed(Duration(seconds: 3));
// 닫기
await closeWebView();
위 소스코드는 인앱 브라우저를 연 후(정확히는 페이지 로딩 완료 후) 3초뒤에 자동으로 닫는 코드이다.

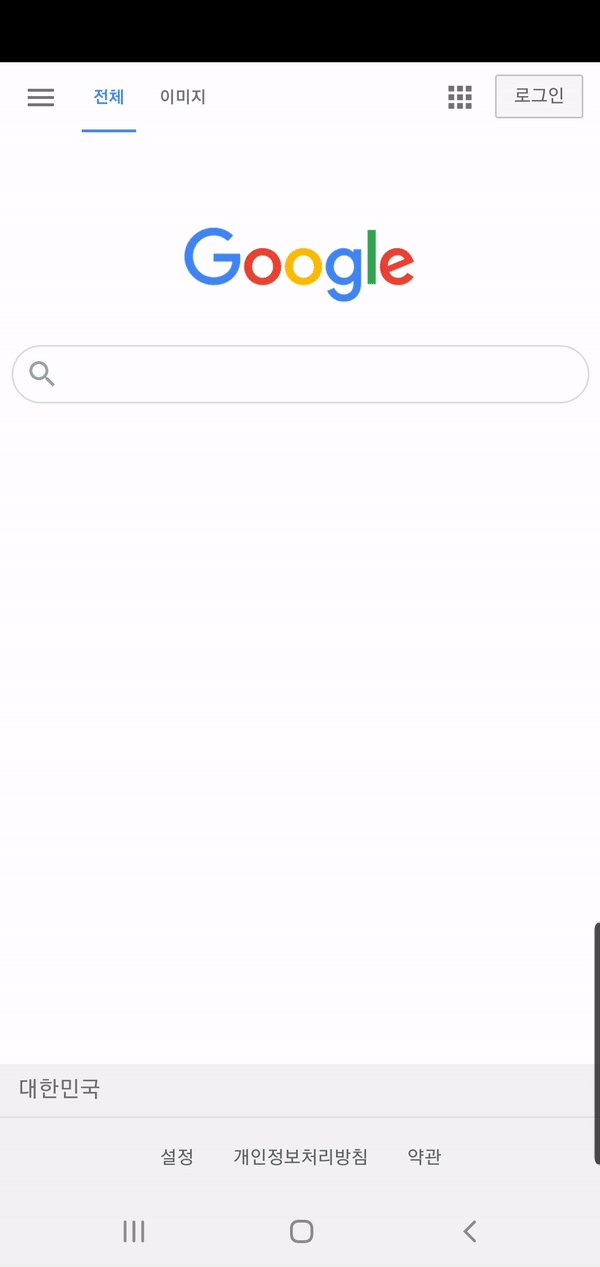
외부 브라우저 사용하기
이번에는 외부 브라우저로 띄워보자.
import 'package:url_launcher/url_launcher.dart'; // 패키지
...
// 브라우저를 열 링크
const url = 'https://google.com';
// 외부 브라우저 실행
await launch(url, forceWebView: false, forceSafariVC: false);
forceWebView(안드로이드)와 forceSafariVC(iOS)를 각각 false로 설정하면 외부 브라우저로 열 수 있다.
Android에서 사용할 때

안드로이드에서 외부 브라우저를 띄우게 되면 스마트폰에 설치된 브라우저 앱으로 열린다.
iOS에서 사용할 때

iOS에서 외부 브라우저를 띄우게 되면 아이폰에 설치된 Safari 앱으로 열린다.
참조
url_launcher | Flutter Package
Flutter plugin for launching a URL on Android and iOS. Supports web, phone, SMS, and email schemes.
pub.dev



댓글