Firebase cloud messaging 적용하기
플러터 앱에 FCM 푸시 알림 기능을 적용해보자.
FCM이란?
FCM은 Firebase cloud messaging의 약자로 앱이나 웹에 푸시 알림을 전송할 수 있도록 해주는 파이어베이스 서비스 중의 하나이다.
푸시 알림에는 사용자에게 보여지는 제목과 내용, 사용자는 볼 수 없는 데이터를 포함하여 보낼 수 있으며, 데이터 사이즈에는 제한이 있지만 사용량에는 제한 없이 모두 무료이다.
FCM 이전에 GCM(Google cloud messaging)이라는 서비스도 있었는데 2019년 4월 11일자로 서비스를 중단해서 이제는 FCM을 써야한다.
선행 작업
이 글은
1. 파이어베이스에 프로젝트 생성
2. 파이어베이스에 Android, iOS 등록
3. APNs 키 발급
위 프로세스 이후의 작업을 다루므로 앞의 프로세스를 진행하지 않았다면 아래 링크에서 먼저 모든 작업을 완료해야 한다.
1. 파이어베이스 프로젝트 생성
[Firebase] Firebase 프로젝트 생성하기
Firebase 프로젝트 생성하기 Google Firebase 프로젝트를 생성해보자. Google Firebase Console 접속 파이어베이스 서비스를 이용하기 위해서는 구글 파이어베이스 콘솔에 접속해야한다. https://console.firebase..
spiralmoon.tistory.com
2. 파이어베이스에 Android, iOS 등록
[Firebase] Firebase 프로젝트에 Android, iOS 연결하기
Firebase 프로젝트에 Android, iOS 연결하기 파이어베이스에 안드로이드, iOS 앱 프로젝트를 등록하고 의존성을 관리해보자. 선행 작업 이 글은 파이어베이스 프로젝트 생성 절차를 마친 이후의 작업을 다루므로..
spiralmoon.tistory.com
3. APNs 키 발급
[Apple] Apple push notification service (APNs) 설정하기
Apple push notification service (APNs) key 설정하기 iOS 앱으로 푸시 알림을 보낼 수 있도록 APNs 인증서와 키를 발급해보자. APNs란? APNs는 Apple push notification service의 줄임말로, iOS에 표시되는 푸..
spiralmoon.tistory.com
작업 순서
1. Flutter 프로젝트에 패키지 추가하기
2. Android 설정
2-1. v2 embedding 프로젝트의 경우
3. iOS 설정
4. 앱에서 수신 callback 설정하기
5. 파이어베이스 콘솔에서 푸시 알림 보내기
1. Flutter 프로젝트에 패키지 추가하기
dependencies:
...
firebase_messaging: ^6.0.13
pubspec.yaml에 firebase_messaging 패키지를 추가한다.
2. Android 설정
안드로이드 프로젝트에서 설정하는 방법은 굉장히 쉽다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
<activity
android:name=".MainActivity">
<!-- 이거 -->
<intent-filter>
<action android:name="FLUTTER_NOTIFICATION_CLICK" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
</manifest>
AndroidManifest.xml 파일에 위 intent-filter를 추가해야한다.
이것을 왜 해야 하냐면, 안드로이드 디바이스에 푸시 알림이 도착했을 때 사용자가 알림 UI를 눌러 앱을 실행시 푸시 알림에 포함된 데이터를 정상적으로 앱에서 전달받기 위함이다.
Flutter FCM 패키지에서는 해당 데이터를 FLUTTER_NOTIFICATION_CLICK 라는 이름으로 인식하기 때문이다.
2-1. v2 embedding 프로젝트의 경우
2020년4월20일 6.0.13 버전 기준으로 v2 embedding을 적용한 플러터 프로젝트에서 푸시 알림이 도착하면 앱이 꺼지는 버그가 있다.
아직 공식 리포지토리에서도 수정이 안됐으나, 패키지 사용이 급한 개발자는 아래 링크에서 추가 작업을 하길 바람
[Flutter] Unable to create service io.flutter.plugins.firebasemessaging.FlutterFirebaseMessagingService: java.lang.RuntimeExcept
Stacktrace Fatal Exception: java.lang.RuntimeException Unable to create service io.flutter.plugins.firebasemessaging.FlutterFirebaseMessagingService: java.lang.RuntimeException: PluginRegistrantCall..
spiralmoon.tistory.com
3. iOS 설정
APNs 키 발급을 먼저 진행해야 한다. APNs 키 발급이 완료되었으면 xcode로 프로젝트를 연다.

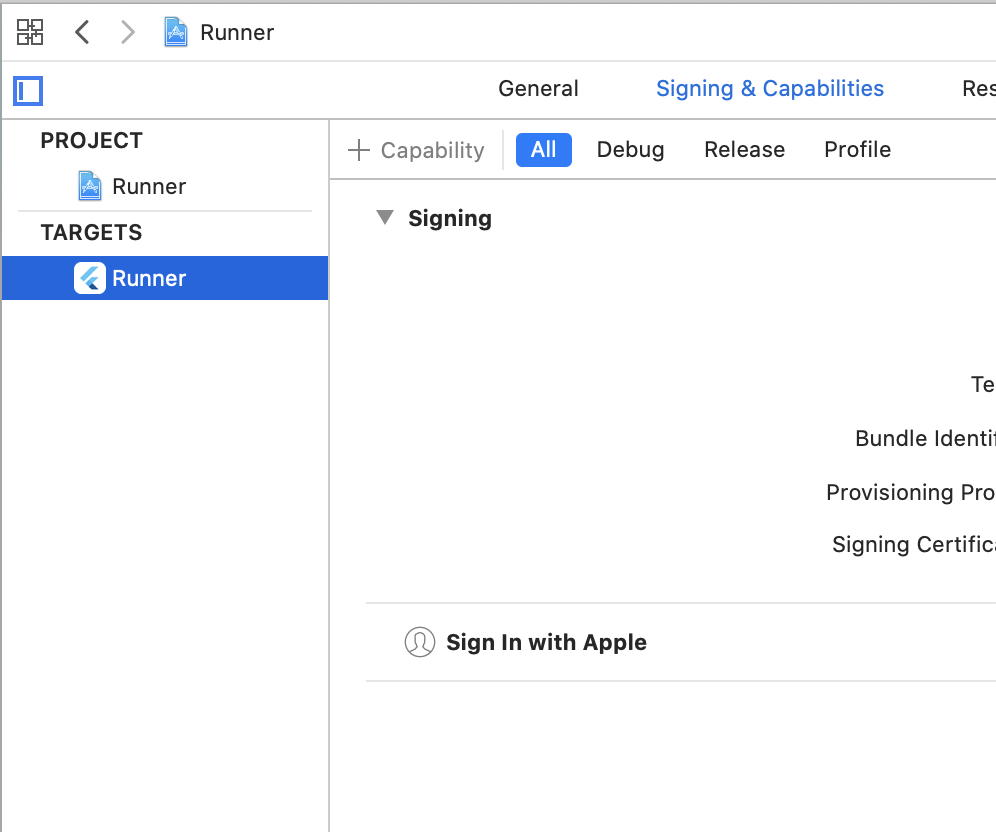
Runner의 "Signing & Capabilities"에서 All을 선택하고 "+ Capability"를 클릭한다.

Push Notification 추가

Background Modes 추가

Background Modes에선 "Background fetch"와 "Remote notifications"를 활성화 한다.

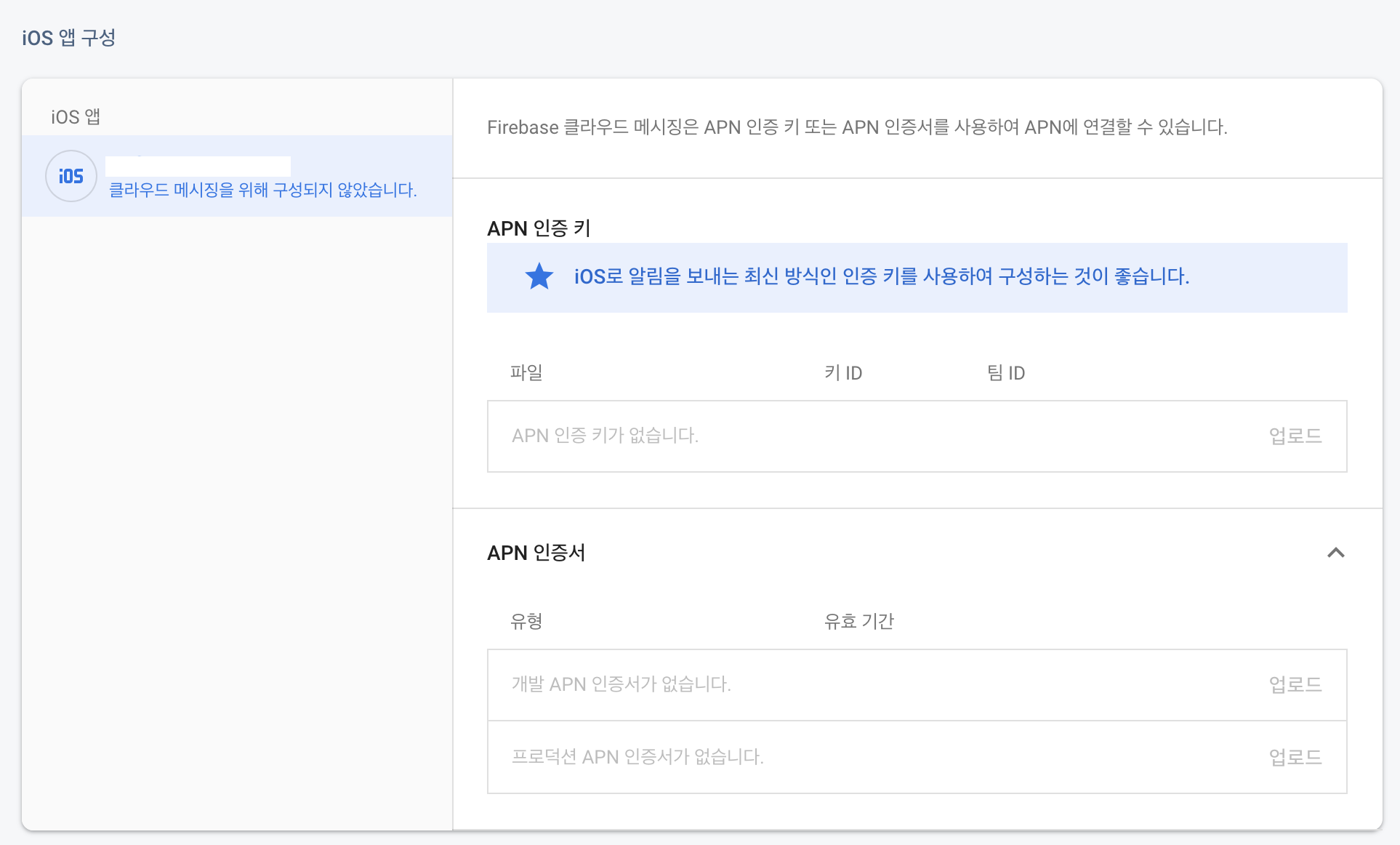
파이어베이스 콘솔에서 "Settings >> 클라우드 메시징" 탭으로 이동한다.

방금 전에 발급받은 APNs 키를 파이어베이스에 등록해주어야 한다.

키 파일과 키 ID, 팀 ID를 모두 입력해주고 "업로드" 클릭

정상적으로 키가 등록된 모습이다.
4. 앱에서 수신 callback 설정하기
final FirebaseMessaging fcm = FirebaseMessaging();
모든 FCM 관련 작업은 FirebaseMessaging 클래스로 수행한다. 객체를 하나 만들어준다.
if (Platform.iOS) {
// 권한이 설정되지 않았으면 요청하는 창을 띄움
fcm.requestNotificationPermissions(
IosNotificationSettings(sound: true, badge: true, alert: true)
);
fcm.onIosSettingsRegistered.listen((IosNotificationSettings settings) {
print("Settings registered: $settings");
});
}
iOS는 사용자에게 푸시 알림에 대한 권한을 받아야 한다. 반면에 Android는 별도로 권한 요청을 하지 않아도 된다.
fcm.configure(
onMessage: (Map<String, dynamic> message) async {
print("onMessage: $message");
},
onResume: (Map<String, dynamic> message) async {
print("onResume: $message");
},
onLaunch: (Map<String, dynamic> message) async {
print("onLaunch: $message");
}
);
본격적인 callback 등록 코드다. 3종류이며 각각
onMessage : 앱이 포그라운드 상태일 때 푸시 알림이 도착한 경우에 호출됨. 앱이 전면에 켜져있기 때문에 푸시 알림 UI가 표시되지 않는다.
onResume : 앱이 백그라운드 상태일 때 푸시 알림 UI를 누른 경우에 호출됨. 앱이 포그라운드 상태로 전환된다.
onLaunch : 앱이 꺼진 상태일 때 푸시 알림 UI를 눌러 앱을 시작하는 경우에 호출됨.
위와 같은 동작을 보인다.
각 callback이 호출될 때 파라미터로 넘어오는 message 객체에는 운영자가 발송한 푸시 알림의 데이터가 key-value 형식으로 들어있다.
// 전체 소스코드
final FirebaseMessaging fcm = FirebaseMessaging();
// iOS 권한 요청
if (Platform.iOS) {
fcm.requestNotificationPermissions(
IosNotificationSettings(sound: true, badge: true, alert: true)
);
fcm.onIosSettingsRegistered.listen((IosNotificationSettings settings) {
print("Settings registered: $settings");
});
}
fcm.configure(
onMessage: (Map<String, dynamic> message) async {
print("onMessage: $message");
},
onResume: (Map<String, dynamic> message) async {
print("onResume: $message");
},
onLaunch: (Map<String, dynamic> message) async {
print("onLaunch: $message");
}
);
전체 소스코드는 위와 같다.
5. 파이어베이스 콘솔에서 푸시 알림 보내기

파이어베이스 콘솔에서 "개발 >> Cloud Messaging" 메뉴로 들어와서 "Send your first message"를 클릭.

푸시 알림의 제목과 내용을 작성할 수 있다. 오른쪽 UI에선 유저에게 어떻게 표시되는지 미리보기 기능을 제공중이다.

푸시 알림을 받을 타겟을 설정할 수 있다.
앱, 버전별, 국가별(디바이스), 언어/지역별(디바이스), 애널리틱스 유저 속성별 등 여러 조건을 추가할 수 있다.
특정 유저를 지목해서 보낼 수도 있는데 이 기능은 웹페이지에서는 불가능하고 Admin SDK에서만 가능하다.

알림 발송 시간도 설정할 수 있다.

특정 날짜에 발송하거나 반복적으로 발송하는 등의 옵션을 지정할 수 있다.

푸시 알림에 key-value 형태의 데이터를 포함시켜 발송할 수 있다. 데이터는 사용자에게 보이지 않으며, 소스코드의 callback에서 확인할 수 있다.
그리고 플러터 안드로이드 프로젝트 한정으로 키가 click_action이고 값이 FLUTTER_NOTIFICATION_CLICK인 데이터는 반드시 넣어주어야 한다. 그렇지 않으면 푸시 알림 UI를 눌렀을 때 데이터를 인식하지 못한다.

메시지를 작성했으면 "게시" 버튼을 누른다.

푸시 알림 항목에 "완료됨"으로 표시됬다면 발송 성공이다.

폰에서 직접 푸시 알림이 도착하면 위 사진처럼 UI가 생성된다.
'Programming > Flutter' 카테고리의 다른 글
| [Flutter] 플러터에서 브라우저를 다루는 방법 (0) | 2020.08.05 |
|---|---|
| [Flutter] 여러 페이지를 한 화면에서, PageView (0) | 2020.06.15 |
| [Flutter] Unable to create service io.flutter.plugins.firebasemessaging.FlutterFirebaseMessagingService: java.lang.RuntimeException: PluginRegistrantCallback is not set. (0) | 2020.04.17 |
| [Flutter] Firebase를 이용하여 Sign In with Apple 사용하기 (15) | 2020.04.09 |
| [Flutter] Firebase remote config 적용하기 (0) | 2020.02.28 |



댓글